word-break、word-wrap、white-space三者区别
white-space、word-break、word-wrap(overflow-wrap)估计是css里最基本却又容易让人迷惑的三个属性了,估计很多人都有把它们搞混或用错的经历。必须系统整理一下,今天我们就把这三个属性彻底搞清楚!
示例
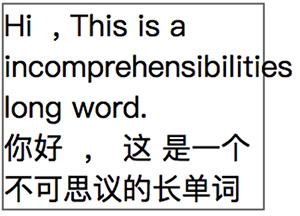
<div id="box"> Hi , This is a incomprehensibilities long word. <br> 你好 , 这 是一个不可思议的长单词</div>
现在只给了它一个宽度和边框,没有其它任何样式,下面是它目前的展现情况:

可以看到,nbsp;和<br>可以正常发挥作用,而连续的空格会被缩减成一个(比如This和is之间的三个空格变成了一个),换行符也全都无效。句子超过一行后会自动换行,而长度超过一行的单个单词会超出边界。
接下来我们看下, 给它上面三个css属性赋值后会出现什么变化。
一、white-space
正如它的名字,这个属性是用来控制空白字符的显示的,同时还能控制是否自动换行。它有五个值:normal | nowrap | pre | pre-wrap | pre-line。因为默认是normal,所以我们主要研究下其它四种值时的展现情况。
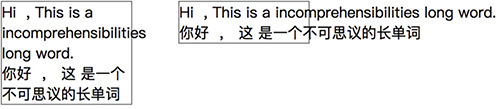
---图左侧为normal属性,右侧为赋值效果展示---
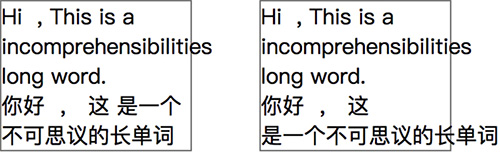
1.white-space:nowrap
不仅空格被合并,换行符无效,连原本的自动换行都没了!只有<br>才能导致换行!所以这个值的表现还是挺简单的,我们可以理解为永不换行。

2.white-space:pre
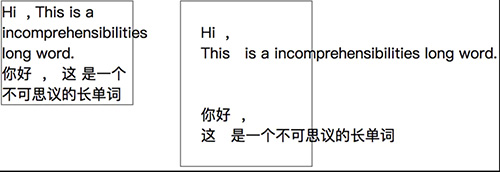
空格和换行符全都被保留了下来!不过自动换行还是没了。保留,所以pre其实是preserve的缩写,这样就好记了。

3.white-space:pre-wrap
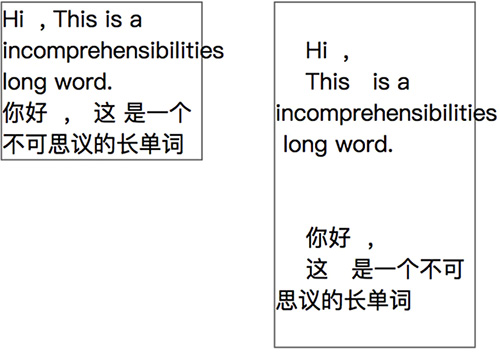
显然pre-wrap就是preserve+wrap,保留空格和换行符,且可以自动换行。

4.white-space:pre-line
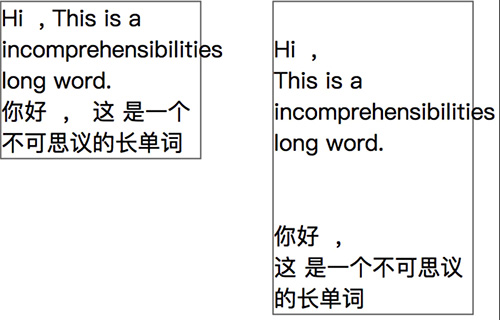
空格被合并了,但是换行符可以发挥作用,line应该是new line的意思,自动换行还在,所以pre-line其实是preserve``new line+wrap。

总结:
| 是否能发挥作用 | 换行符 | 空格 | 自动换行 | nbsp; |
| normal | × | ×(合并) | √ | √ |
| nowrap | × | ×(合并) | × | √ |
| pre | √ | √ | × | √ |
| pre-wrap | √ | √ | √ | √ |
| pre-line | √ | ×(合并) | √ | √ |
二、word-break
从这个名字可以知道,这个属性是控制单词如何被拆分换行的。它有三个值:normal | break-all | keep-all。
1.word-break:keep-all
所有“单词”一律不拆分换行,注意,我这里的“单词”包括连续的中文字符(还有日文、韩文等),或者可以理解为只有空格可以触发自动换行。

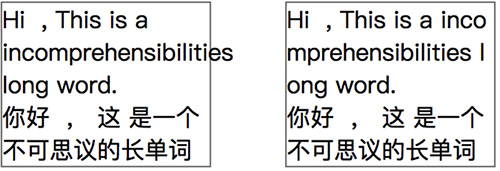
2.word-break:break-all
所有单词碰到边界一律拆分换行,不管你是incomprehensibilities这样一行都显示不下的单词,还是long这样很短的单词,只要碰到边界,都会被强制拆分换行。所以用word-break:break-all时要慎重呀。

这样的效果好像并不太好呀,能不能就把incomprehensibilities拆一下,其它的单词不拆呢?那就需要下面这个属性了:
三、word-wrap,又叫做overflow-wrap
word-wrap 属性原本属于微软的一个私有属性,在 CSS3 现在的文本规范草案中已经被重名为 overflow-wrap 。 word-wrap 现在被当作 overflow-wrap 的 “别名”。 稳定的谷歌 Chrome 和 Opera 浏览器版本支持这种新语法。
这个属性也是控制单词如何被拆分换行的,实际上是作为word-break的互补,它只有两个值:normal | break-word。
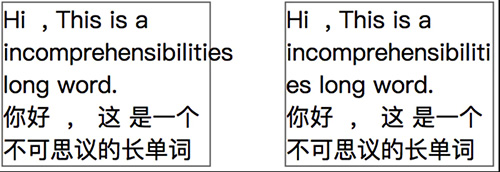
1.break-word

终于达到了上文我们希望的效果,只有当一个单词一整行都显示不下时,才会拆分换行该单词。
所以我觉得overflow-wrap更好理解好记一些,overflow,只有长到溢出的单词才会被强制拆分换行!
其实前面的word-break属性除了列出的那三个值外,也有个break-word值,效果跟这里的word-wrap:break-word一样,然而只有Chrome、Safari等部分浏览器支持。
总结
white-space,控制空白字符的显示,同时还能控制是否自动换行。
word-break,控制单词如何被拆分换行。
word-wrap(overflow-wrap)控制长度超过一行的单词是否被拆分换行,是word-break的补充。
本站部分文章、数据、素材收集于网络,所有版权均归源网站或原作者所有!
如果侵犯了您的权益,请来信告知我们下线删除,邮箱:357234902@qq.com