[微信小程序] 获取地理位置
一、wx.getLocation(OBJECT)
| 属性 | 类型 | 默认值 | 必填 | 说明 |
| type | string | wgs84 | 否 | wgs84 返回 gps 坐标,gcj02 返回可用于wx.openLocation的坐标 |
| altitude | string | false | 否 | 传入 true 会返回高度信息,由于获取高度需要较高精确度,会减慢接口返回速度 |
| isHighAccuracy | boolean | false | 否 | 开启高精度定位 |
| highAccuracyExpireTime | number | 否 | 高精度定位超时时间(ms),指定时间内返回最高精度,该值3000ms以上高精度定位才有效果 | |
| success | function | 否 | 接口调用成功的回调函数 | |
| fail | function | 否 | 接口调用失败的回调函数 | |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
示例代码:
wx.getLocation({
type: "wgs84",
success (res) {
console.log(res)
}
})
等等,好像不是我想要的效果;
这是因为开发者需要获取用户地理位置,所以呢就要告诉用户我们拿地理位置做什么,就是一个用途说明。
那我们按照要求,在app.json里声明permission字段。
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序位置接口的效果展示"
}
}
这样就ok了,点击确定就可以拿到我们想要的数据了:

参数说明:
latitude:纬度,范围为 -90~90,负数表示南纬
longitude:经度,范围为 -180~180,负数表示西经
speed:速度,单位m/s accuracy:位置的精确度 altitude:高度,单位m
verticalAccuracy:垂直精度,单位m(Android无法获取,返回 0)
horizontalAccuracy:水平精度,单位m
二、wx.chooseLocation(Object object)
打开地图选择位置。
| 属性 | 类型 | 必填 | 说明 |
| latitude | number | 否 | 目标地纬度 |
| longitude | number | 否 | 目标地经度 |
| success | function | 否 | 接口调用成功的回调函数 |
| fail | function | 否 | 接口调用失败的回调函数 |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
这里我们要先使用wx.getLocation获取到经度、纬度,然后给wx.chooseLocation使用就可以了,下面看代码:
wx.getLocation({
type: "wgs84",
success(res) {
wx.chooseLocation({
latitude: res.latitude,
longitude: res.longitude,
success: function(data){
console.log(data)
}
})
}
})
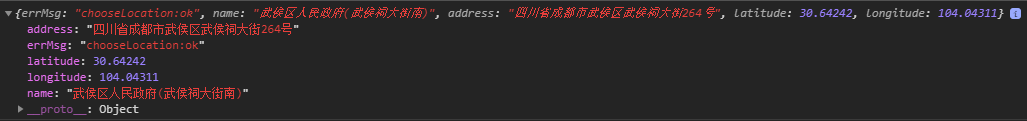
当我们选中某一个地址,点击确定时,就会返回当前地址的信息:

参数说明:
name:位置名称
address:详细地址
latitude:纬度,浮点数,范围为-90~90,负数表示南纬。使用 gcj02 国测局坐标系
longitude:经度,浮点数,范围为-180~180,负数表示西经。使用 gcj02 国测局坐标系
三、wx.openLocation(Object object)
使用微信内置地图查看位置
| 属性 | 类型 | 必填 | 说明 |
| latitude | number | 是 | 纬度,范围为-90~90,负数表示南纬。使用 gcj02 国测局坐标系 |
| longitude | number | 是 | 经度,范围为-180~180,负数表示西经。使用 gcj02 国测局坐标系 |
| scale | number | 否 | 缩放比例,范围5~18 |
| name | string | 否 | 位置名 |
| address | string | 否 | 地址的详细说明 |
| success | function | 否 | 接口调用成功的回调函数 |
| fail | function | 否 | 接口调用失败的回调函数 |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
wx.openLocation({
latitude: 30.64242,
longitude: 104.04311,
name: "武侯区人民政府(武侯祠大街南)",
address: "四川省成都市武侯区武侯祠大街264号"
})
另外,当我们点击右下角绿色按钮(到这去)时,它会自动调用本地地图,可以直接导航,相当方便。

合理利用可以有很好的效果,比如我们把公司地址放在这里,客户就可以很方便的找到公司位置。
本站部分文章、数据、素材收集于网络,所有版权均归源网站或原作者所有!
如果侵犯了您的权益,请来信告知我们下线删除,邮箱:357234902@qq.com





![[微信小程序] 动态设置页面标题、导航条 navigationBarTitleText](/static/upload/image/20220425/1650891885440588.jpg)
![[微信小程序] 开发注意事项、疑问、代码优化](/static/upload/image/20220424/1650811125321342.jpg)
![[微信小程序]设置缓存过期时间](/static/upload/image/20220424/1650812583477745.jpg)
![[微信小程序] 参数传递、参数获取,获取当前页面url](/static/upload/image/20220417/1650188085259147.jpg)

![[微信小程序] 页面跳转及参数传递](/static/upload/image/20220417/1650190809205463.jpg)