CSS3滤镜(Filters)强大功能,可更改图片img颜色
作者:Miao 阅读:6893次
CSS3滤镜功能
CSS3中引入的滤镜效果,可以将滤镜效果绘制到网页上,对图像等图形元素执行视觉效果操作,如模糊,平衡对比度或亮度,色彩饱和度等,该属性按提供的顺序接受一个或多个滤镜功能。
注意:任何版本的Internet Explorer当前均不支持CSS3滤镜效果。较旧的IE版本支持非标准filter属性来创建诸如不透明度之类的效果,但是该功能已被弃用。IE8及更低版本浏览器通常使用opacity属性。
语法
filter: none | blur() | brightness() | contrast() | drop-shadow() | grayscale() | hue-rotate() | invert() | opacity() | saturate() | sepia() | url();
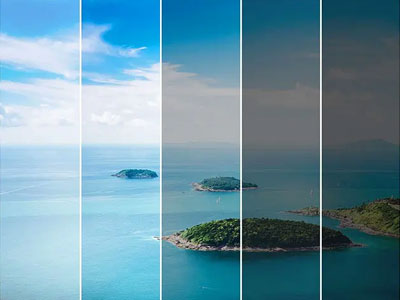
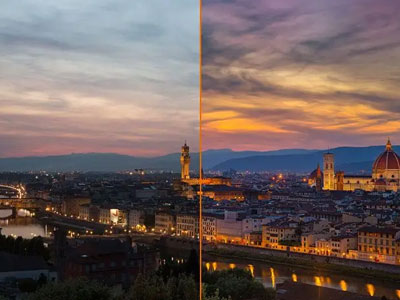
滤镜实例(效果展示)

实例源码
<div class="filter-test">原图<img src="miao.jpg" /></div> <div class="filter-test">blur<img class="blur" src="miao.jpg" /></div> <div class="filter-test">brightness<img class="brightness" src="miao.jpg" /></div> <div class="filter-test">contrast<img class="contrast" src="miao.jpg" /></div> <div class="filter-test">grayscale<img class="grayscale" src="miao.jpg" /></div> <div class="filter-test">huerotate<img class="huerotate" src="miao.jpg" /></div> <div class="filter-test">invert<img class="invert" src="miao.jpg" /></div> <div class="filter-test">opacity<img class="opacity" src="miao.jpg" /></div> <div class="filter-test">saturate<img class="saturate" src="miao.jpg" /></div> <div class="filter-test">sepia<img class="sepia" src="miao.jpg" /></div> <div class="filter-test">shadow<img class="shadow" src="miao.jpg" /></div>
<style>
html,
body,
div,
img {
margin: 0;
padding: 0;
}
.filter-test {
width: 25%;
text-align: center;
margin-bottom: 10px;
float: left;
}
.filter-test img {
display: block;
width: 100%;
height: auto;
}
.blur {
-webkit-filter: blur(5px);
filter: blur(5px);
}
.brightness {
-webkit-filter: brightness(0.30);
filter: brightness(0.30);
}
.contrast {
-webkit-filter: contrast(180%);
filter: contrast(180%);
}
.grayscale {
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
}
.huerotate {
-webkit-filter: hue-rotate(180deg);
filter: hue-rotate(180deg);
}
.invert {
-webkit-filter: invert(100%);
filter: invert(100%);
}
.opacity {
-webkit-filter: opacity(50%);
filter: opacity(50%);
}
.saturate {
-webkit-filter: saturate(7);
filter: saturate(7);
}
.sepia {
-webkit-filter: sepia(100%);
filter: sepia(100%);
}
.shadow {
-webkit-filter: drop-shadow(8px 8px 10px red);
filter: drop-shadow(8px 8px 10px red);
}
</style>filter也可以对纯色png进行改色:[css中filter对纯色png图片改变颜色](102.html "css中filter对纯色png图片改变颜色")
本站部分文章、数据、素材收集于网络,所有版权均归源网站或原作者所有!
如果侵犯了您的权益,请来信告知我们下线删除,邮箱:357234902@qq.com