css3 align-self 属性使用方法及示例
作者:Miao 阅读:5385次
align-self属性为flex容器中的元素指定默认对齐方式。
align-self属性值
| 值 | 描述 |
| auto | 默认值,元素继承了它的父容器的 align-items 属性。如果没有父容器则为 "stretch"。 |
| baseline | 元素位于flex容器的基线。 |
| center | 元素位于伸缩容器的中心。 |
| flex-start | 元素位于flex容器的开头。 |
| flex-end | 该元素位于伸缩容器的末端。 |
| stretch | 拉伸该元素以适合flex容器。 |
| initial | 将此属性设置为其默认值。 |
| inherit | 如果指定,则关联元素采用其父元素属性的计算值align-self。 |
align-self 使用语法
align-self: auto | baseline | center | flex-start | flex-end | stretch | initial | inherit;
JavaScript 语法
object.style.alignItems="center";
浏览器兼容性(支持该属性的第一个浏览器的版本号)
-
Firefox 20+
-
Google Chrome21+
-
Internet Explorer 11+
-
Apple Safari 7+
-
Opera 12.1+
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>align-self 属性</title>
<style>
.container {
width: 300px;
height: 300px;
border: 2px solid #777;
display: flex;
}
.container div {
width: 100px;
min-height: 100px;
background: #e84d51;
}
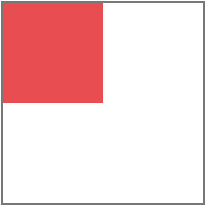
.align-self {
align-self: flex-start;
}
</style>
</head>
<body>
<div class="container">
<div class="align-self"></div>
</div>
</body>
</html>

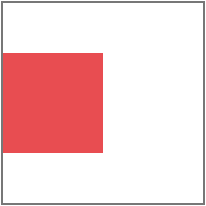
.align-self {
align-self: center;
}

.align-self {
align-self: stretch;
}

本站部分文章、数据、素材收集于网络,所有版权均归源网站或原作者所有!
如果侵犯了您的权益,请来信告知我们下线删除,邮箱:357234902@qq.com