![[ECharts] 设置折线颜色和小圆点颜色](/static/images/nopic.png)
ECharts设置折线颜色只需要设置lineStyle的color即可,设置小圆点颜色只需要设置itemStyle的颜色即可。series:[{name:"seriesName",type:"line",itemStyle:{&
![[ECharts] tooltip鼠标悬浮显示提示框属性](/static/upload/image/20230712/1689148531176146.png)
tooltip:鼠标悬浮时显示的提示框。今天想要记录的是【自定义提示框的内容】,如下图:鼠标悬浮时提示框内显示的内容格式为:年份 类型 <br> 装机容量:数据 单位<br> 增长率:百分比,那么如何才能自定义出来咱们想要的效果呢,代码如下:tooltip:{trigger:'axis&#

方式一:if语句控制//例如:Column(mainAxisAlignment:MainAxisAlignment.center,children:[if(a=="显示")Text("显示"),Offstage(offstage:false,child:Text("显示"),),Visibility(

关于DartDart 是一门为全平台构建快速应用的客户端优化的编程语言,它的优点如下:为 UI 构建:优化使用针对用户界面的创造进行优化的语言进行开发研发生产力提高:可反复地修改,然后在正在运行的应用中使用热重载立刻看到您的修改在全平台极速运行:可编译为移动端、桌面端及后端的 ARM & x64 的二进制文件,或是为 W

图表变形使用Echarts绘制图表时,可能会遇到变形的问题。其原因是Echarts在初始化实例的时候,对应dom元素的宽高还没有确定。解决方案也很简单:监听对应dom元素,如果大小发生变化,调用resize()方法。

布局框架- Bootstrap: http://getbootstrap.com/- Foundation: http://foundation.zurb.com/- Uikit: http://www.getuikit.com/- Web: Components:http://css-tricks.com/modular-future-web-components/构建工具及包管理器- Grunt: http://gruntjs.com/- Yeoman: http://yeoman.io/- Bower: h

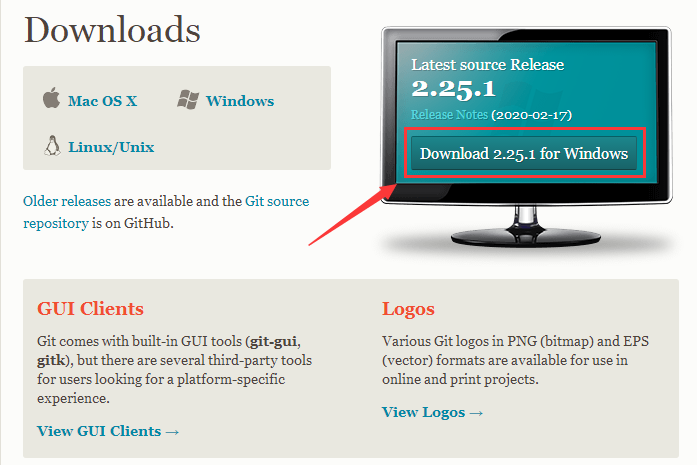
本文主要介绍下Git的下载、安装及基本配置,予以初学者朋友帮助,更快的了解Git基础知识和快速使用Git。一、下载Git(官网下载慢时,可选择其他下载方式)1.官网下载地址:https://git-scm.com/download2.腾讯软件中心:https://pc.qq.com/det