css里rgba和opacity的区别
作者:Miao 阅读:5505次
在css样式中,设置透明度的方式有两种,分别是rgba和opacity。
一、rgba
r:red(红色)
g:green(绿色)
b:blue(蓝色)
a:alpha(透明度,可以用百分比、整数或者像rgb参数那样用0到1的实数表示。)
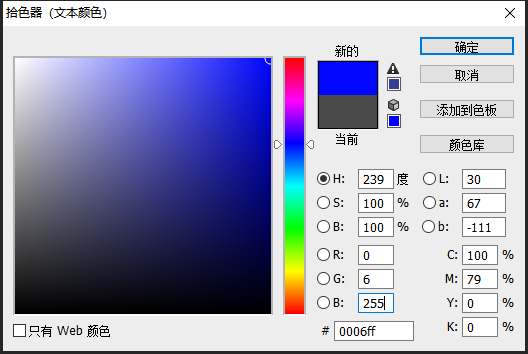
background: rgba(0, 6, 255, .5);

二、opacity
取值在0到1之间,0表示完全透明,1表示完全不透明。
opacity: .5;
三、rgba和opacity的区别
两者都能实现透明的效果。
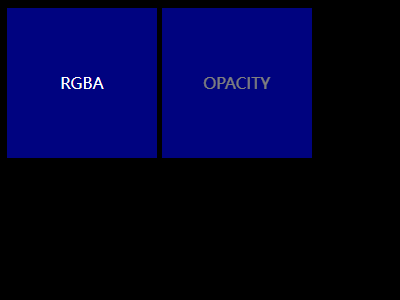
rgba:作用于元素,子元素不会继承透明效果,可以设置background-color , color , border-color , text-shadow , box-shadow。
opacity:作用于元素,以及元素内的所有内容的透明度,设置的透明度会被子级元素继承 ;
效果展示

本站部分文章、数据、素材收集于网络,所有版权均归源网站或原作者所有!
如果侵犯了您的权益,请来信告知我们下线删除,邮箱:357234902@qq.com