css3多列布局、分栏
以前,如报纸类型排版,要用CSS动态实现其实是比较困难的,因为内容是动态的,每个div显示多少文字是很难控制的。现在CSS3提供了个新属性columns用于多列布局,下面我们就来详细看看。
正文
一、column-count
指定了需要分割的列数;
语法:column-count: number | auto;
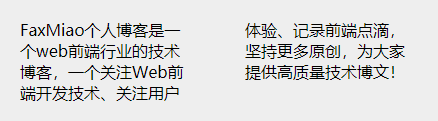
<div class="box"> Miao个人博客是一个web前端行业的技术博客,一个关注Web前端开发技术、关注用户体验、记录前端点滴,坚持更多原创,为大家提供高质量技术博文! </div>
.box {
column-count: 2;
-moz-column-count: 2;
-webkit-column-count: 2;
}效果图:

二、column-gap
指定列之间的像素差距;
语法:column-gap: length | normal;
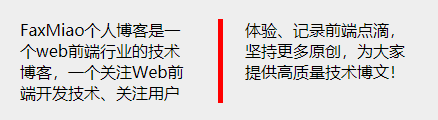
.box {
column-count: 2;
-moz-column-count: 2;
-webkit-column-count: 2;
column-gap: 50px;
-moz-column-gap: 50px;
-webkit-column-gap: 50px;
}效果图:

三、column-rule
指定列之间的规则:宽度,样式和颜色;
语法:column-rule: column-rule-width column-rule-style column-rule-color;
column-rule与border同理,这三个属性里,除style不能省略,width和color都可以省略其中之一或都省略,浏览器会使用默认的width或color。
.box {
column-count: 2;
-moz-column-count: 2;
-webkit-column-count: 2;
column-gap: 50px;
-moz-column-gap: 50px;
-webkit-column-gap: 50px;
column-rule: 5px solid #f00;
-moz-column-rule: 5px solid #f00;
-webkit-column-rule: 5px solid #f00;
}column-rule-width:设置列中之间的宽度规则
语法:column-rule-width: thin | medium | thick | length;
column-rule-width: 100px; -moz-column-rule-width: 100px; -webkit-column-rule-width: 100px;
column-rule-style:设置列中之间的样式规则
语法:column-rule-style: none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset;
column-rule-style: solid; -moz-column-rule-style: solid; -webkit-column-rule-style: solid;
column-rule-color:设置列中之间的颜色规则
语法:column-rule-color: color;
column-rule-color: #FF0000; -moz-column-rule-color: #FF0000; -webkit-column-rule-color: #FF0000;
效果图:

四、column-width
指定列的宽度;
语法:column-width: auto | length;
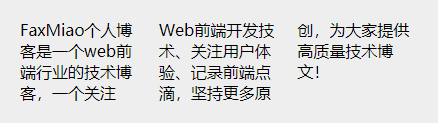
.box {
column-width: 100px;
-moz-column-width: 100px;
-webkit-column-width: 100px;
}效果图:

五、column-span
指定某个元素应该跨越多少列,**火狐浏览器不支持**;
语法:column-span: 1 | all;
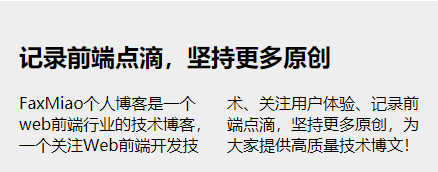
<div class="box"> <h2>记录前端点滴,坚持更多原创</h2> FaxMiao个人博客是一个web前端行业的技术博客,一个关注Web前端开发技术、关注用户体验、记录前端点滴,坚持更多原创,为大家提供高质量技术博文! </div>
.box {
column-count: 2;
-moz-column-count: 2;
-webkit-column-count: 2;
}
.box h2 {
column-span: all;
-webkit-column-span: all;
}效果图:

六、column-fill
指定如何填充列,**主流浏览器都不支持**;
语法:column-fill: balance | auto;
.box {
column-fill:auto;
}七、columns
指定列的宽度和数量,column-width和column-count的简写;
语法:columns: column-width column-count;
.box {
columns:100px 2;
-moz-columns:100px 2;
-webkit-columns:100px 2;
}总结
columns属性最大的问题还是浏览器兼容性问题,如:column-fill主流浏览器都不支持;而且竖版排列用到的地方确实不多,目前这个属性被用的很少,但在需要自动平衡列高度的地方,用columns还是挺多的。
本站部分文章、数据、素材收集于网络,所有版权均归源网站或原作者所有!
如果侵犯了您的权益,请来信告知我们下线删除,邮箱:357234902@qq.com