微信小程序如何判断系统(ios,安卓,windows)
作者:Miao 阅读:17208次
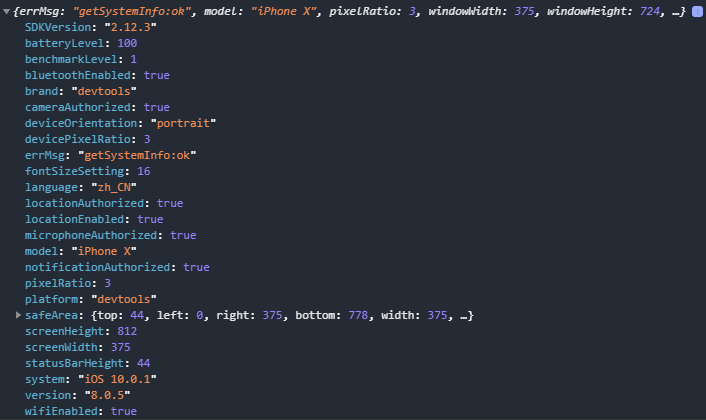
小程序中提供了wx.getSystemInfo(OBJECT),可以获取到当前设备信息;
const that = this;
wx.getSystemInfo({
success: function (res) {
that.setData({
systemInfo: res
});
}
})结果如下:

在获取到的设备信息结果中,找到platform属性(客户端平台),对应属性值:
ios:platform = 'ios'
安卓:platform = 'android'
windows:platform = 'devtools'
可以使用platform进行条件判断,针对不同客户端显示不同内容:
<!--ios-->
<block wx:if="{{systemInfo.platform == 'ios'}}">ios用户可见内容</block>
<!--安卓-->
<block wx:if="{{systemInfo.platform == 'android'}}">安卓用户可见内容</block>
<!--windows-->
<block wx:if="{{systemInfo.platform == 'android'}}">windows用户可见内容</block>
本站部分文章、数据、素材收集于网络,所有版权均归源网站或原作者所有!
如果侵犯了您的权益,请来信告知我们下线删除,邮箱:357234902@qq.com
上一篇:微信小程序中如何使用MD5加密?




![[微信小程序] 自定义navigationBar顶部导航栏,兼容适配所有机型(完整案例)](/static/upload/image/20220417/1650186087403490.jpg)

![[微信小程序] 消息提示框,wx.showToast、wx.showModal、wx.showLoading](/static/upload/image/20220424/1650811357283407.jpg)


![[微信小程序]设置缓存过期时间](/static/upload/image/20220424/1650812583477745.jpg)
![[微信小程序] 开发注意事项、疑问、代码优化](/static/upload/image/20220424/1650811125321342.jpg)