纯JS实现checkbox的框选 鼠标拖拽多选效果
作者:Miao 阅读:5585次
主要思路
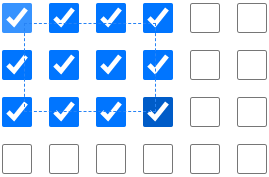
用一个盒子作为选区,给其设置定位并隐藏,在onmousedown时记录鼠标按下的位置oldLef和oldTop并将其默认为选区在页面的最小位置点(左上角)赋值给left和top同时将选区元素展现,在 onmousemove 中动态获取选区定位的top left bottom right四个属性(要保证选区的左上角始终是页面中的最小值,只要确定了top和left剩下两个属性的值自然就得到了),同时将鼠标拖拽的距离作为选区的宽高,由于给选区元素的css设置了border就呈现出如图所示的框选效果。
注意:要想自己手动勾选复选框,要给选区元素的css设置pointer-events: none;否则点击复选框的事件会被选区遮挡。然后获取每个小复选框的位置和此时选区的位置进行比较来判断是否在选区内,如果满足条件就把复选框的checked属性设置为true。
效果展示

代码
html
<ul id="box"> <li id="moveSelected"></li> </ul>
css
* {
user-select: none;
}
ul {
position: relative;
width: 300px;
height: auto;
margin: 0 auto;
padding: 100px;
}
li {
display: inline-block;
margin: 5px;
}
input {
width: 30px;
height: 30px;
}
#moveSelected {
position: fixed;
top: 0;
left: 0;
border: 1px dashed #2783F5;
pointer-events: none;
display: none;
}javascript
window.onload = function() {
let flag = false; //是否开启拖拽
let oldLeft = 0; //鼠标按下时的位置
let oldTop = 0;
let box = document.getElementById('box') //操作区
let moveSelected = document.getElementById("moveSelected"); //选区
// 动态渲染li和checkbox
for (let i = 0; i < 24; i++) {
let newLi = document.createElement("li");
newLi.innerHTML = '<input type="checkbox">';
box.append(newLi);
}
let checkboxs = box.getElementsByTagName("input"); //复选框
// 鼠标按下时开启拖拽,给选区设置定位
box.onmousedown = function(e) {
flag = true;
moveSelected.style.top = e.pageY + 'px';
moveSelected.style.left = e.pageX + 'px';
oldLeft = e.pageX;
oldTop = e.pageY;
moveSelected.style.display = 'block'
}
// 鼠标移动时计算选区的位置和大小
box.onmousemove = function(e) {
if (!flag) return;
if (e.pageX < oldLeft) { //表示左移
moveSelected.style.left = e.pageX + 'px';
moveSelected.style.width = (oldLeft - e.pageX) + 'px'; //向左移动的距离作为选区的宽
} else {
moveSelected.style.width = (e.pageX - oldLeft) + 'px';
}
if (e.pageY < oldTop) { //向上移动
moveSelected.style.top = e.pageY + 'px';
moveSelected.style.height = (oldTop - e.pageY) + 'px';
} else {
moveSelected.style.height = (e.pageY - oldTop) + 'px';
}
//通过得到的left和top加上元素自身的宽高来计算选区的right和bottom
moveSelected.style.bottom = Number(moveSelected.style.top.split('px')[0]) + Number(moveSelected.style
.height.split('px')[0]) + 'px';
moveSelected.style.right = Number(moveSelected.style.left.split('px')[0]) + Number(moveSelected.style
.width.split('px')[0]) + 'px';
//找出选中的区域并激活
for (let i = 0; i < checkboxs.length; i++) {
//计算每个checkbox的位置信息
let left = checkboxs[i].offsetLeft + box.offsetLeft;
let right = checkboxs[i].offsetWidth + left;
let top = checkboxs[i].offsetTop + box.offsetTop;
let bottom = checkboxs[i].offsetHeight + top;
//判断是否在选择区
let leftCover = moveSelected.style.left.split('px')[0] <= left && left <= moveSelected.style
.right.split('px')[0];
let rightCover = moveSelected.style.left.split('px')[0] <= right && right <= moveSelected.style
.right.split('px')[0];
let topCover = moveSelected.style.top.split('px')[0] <= top && top <= moveSelected.style.bottom
.split('px')[0];
let bottomCover = moveSelected.style.top.split('px')[0] <= bottom && bottom <= moveSelected.style
.bottom.split('px')[0];
if ((leftCover || rightCover) && (topCover || bottomCover)) {
checkboxs[i].checked = true; //激活复选框
}
}
}
//鼠标抬起时重置选区
box.onmouseup = function(e) {
if (!flag) return;
flag = false;
moveSelected.style.width = 0;
moveSelected.style.height = 0;
moveSelected.style.top = 0;
moveSelected.style.left = 0;
moveSelected.style.bottom = 0;
moveSelected.style.right = 0;
moveSelected.style.display = 'none'
}
// 鼠标超出操作区重置选区
box.onmouseleave = function(e) {
flag = false;
moveSelected.style.width = 0;
moveSelected.style.height = 0;
moveSelected.style.top = 0;
moveSelected.style.left = 0;
moveSelected.style.bottom = 0;
moveSelected.style.right = 0;
}
}
本站部分文章、数据、素材收集于网络,所有版权均归源网站或原作者所有!
如果侵犯了您的权益,请来信告知我们下线删除,邮箱:357234902@qq.com
上一篇:js变量定义和赋值