innerHTML与innerText的使用和区别
document对象中有**innerHTML、innerText**这两个属性,都是获取document对象文本内容,但使用起来还是有区别的;
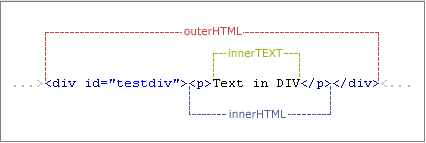
innerHTML设置或获取标签所包含的HTML+文本信息(从标签起始位置到终止位置全部内容,包括HTML标签,但不包括自身)
outerHTML设置或获取标签自身及其所包含的HTML+文本信息(包括自身)
innerText设置或获取标签所包含的文本信息(从标签起始位置到终止位置的内容,去除HTML标签,但不包括自身)
outerText设置或获取标签自身及其所包含的文本信息(包括自身)

innerText和outerText在获取的时候是相同效果,但在设置时,innerText仅设置标签所包含的文本,而outerText设置包含包括标签自身在内的文本。
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>innerHTML与innerText的使用和区别</title>
</head>
<body>
<p id="p1">hello world!</p>
<script type="text/javascript">
var content = document.getElementById("p1");
alert(content.innerHTML);
alert(content.innerText);
</script>
</body>
</html>通过IE浏览器打开,弹出内容为"hello world"和"hello world"
通过Firefox浏览器打开,弹出内容为"hello world"和"undefined"
通过chrome浏览器打开,弹出的内容为"hello world"和"hello world"
alert(content.outerHTML),则弹出:`<p id='p1'>hello world</p>`
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>innerHTML与innerText的使用和区别</title>
</head>
<body>
<div id="d1">
<p id="p1">hello world!</p>
</div>
<script type="text/javascript">
var content = document.getElementById("d1");
alert(content.innerHTML);
alert(content.innerText);
</script>
</body>
</html>通过IE浏览器打开,弹出内容为`<p id="p1">hello world</p> 和 hello world`
通过Firefox浏览器打开,弹出内容为`<p id="p1">hello world</p> 和 undefined`
通过chrome浏览器打开,弹出的内容为`<p id="p1">hello world</p> 和 hello world`
alert(content.outerHTML)则弹出:`<div id="d1"><p id="p1">hello world</p></div>`
综上所述:
innerHTML所有浏览器都支持,innerText是IE浏览器支持的,Firefox浏览器不支持。
不同之处:
innerHTML、outerHTML在设置标签之间的内容时,包含的HTML会被解析;而innerText、outerText则不会;
innerHTML、innerText仅设置标签之间的文本,而outerHTML、outerText设置包含自身标签在内文本;
本站部分文章、数据、素材收集于网络,所有版权均归源网站或原作者所有!
如果侵犯了您的权益,请来信告知我们下线删除,邮箱:357234902@qq.com
上一篇:没有了!