[微信小程序] 开发注意事项、疑问、代码优化
在开发小程序的时候,或多或少都会遇到些问题,也有很多容易被忽略的问题;前端以提升用户体验为主,适当规避问题、优化代码可提升性能,可大大提升用户体验。
注意事项
1. 自定义组件
自定义组件内wxss里不能使用标记选择器、ID选择器、属性选择器;
/* 错误 */
#id{...}
image{...}
a[href]{...}
/* 正确 */
.class{...}2. wx:for
wx:for必须和wx:key一起使用,wx:key也要给值,不能为空;
<view wx:for="{{list}}" wx:key="index">...</view>3. 本地资源不能通过wxss获取
background-image:可以使用网络图片或者base64格式
/*网络图片*/ background-image: url(https://www.test.com/images/test.jpg); /*base64图片*/ background-image: url(data:image/png;base64,...); ``` - 使用image标签 ```bash <image src="/images/test.png"></image>
4. getCurrentPages
不要在onLaunch的时候调用getCurrentPages(),因为这个时候page还没有生成,只会获取到一个空对象。
5. tabbar
tabbar页面只能使用switchTab进行跳转。
wx.switchTab({
url: "../index/index"
})tabbar最少配置2个,最多配置5个。
tabBar的iconPath和selectedIconPath属性可以接受一个图片的路径,这个图片必须是本地图片不能是网络图片。
"list": [
{
"pagePath": "index/index",
"iconPath": "image/icon_component.png",
"selectedIconPath": "image/icon_component_HL.png",
"text": "组件"
},
{
"pagePath": "index/index2",
"iconPath": "image/icon_API.png",
"selectedIconPath": "image/icon_API_HL.png",
"text": "接口"
}
]6. 一个页面正常显示,必须经历的3个生命周期:
首先onLoad,其次onShow,最后onReady。
onLoad: function() {...},
onShow: function() {...},
onReady: function() {...}7. 全局变量
常用(通用)变量,建议在app.js里定义全局变量,方便调用。
globalData: {
appid: "123456",
requestUrl: "https://www.test.com/"
}使用方法,使用页面直接调用:
var app = getApp();
...
onLoad: function(){
let appid = app.globalData.appid;
}8. wx.request注意事项
url中不能有端口。
wx.request的默认超时时间和最大超时时间都是60s。
wx.request的最大并发数是5,也就同时只能发起5个请求。
请求地址必须是https开头。
wx.request({
url: "https://www.test.com",
method: "POST",
data: {
token: "token"
},
success: function(res) {
...
}
})9. 一个应用同时只能打开5个页面
wx.navigateTo打开页面不会销毁之前的页面,如果页面层数较多注意使用 wx.redirectTo。
更多小程序跳转方式请前往:[页面跳转及参数传递](https://www.wmlike.com/applet/30.html "页面跳转及参数传递")
10. json文件
json文件中不能有注释,否则编译不通过。
// 错误
"window": {
"navigationBarTitleText": "华美整呗" // 设置名字
}
// 正确
"window": {
"navigationBarTitleText": "华美整呗"
}11. pages
小程序页面必须在pages进行配置,否则不能访问。
"pages": [ "pages/login/login", "pages/index/index" ]
12. image
image组件默认宽度300px、高度240px,如不设置,则显示默认宽高。
image组件中二维码/小程序码图片不支持长按识别,仅在wx.previewImage中支持长按识别。

13. 分享
小程序中的分享只能分享到聊天或群里,不能分享到朋友圈。
扫描所分享的二维码图片,只能跳转到正式版,无法跳转到线下版本;
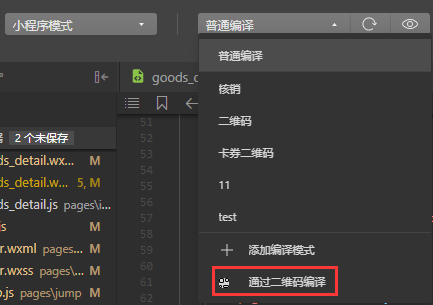
如果需要测试二维码参数是否正确或者模拟扫码场景,可以在开发者工具通过二维码编译:

优化类
1. setData
开发过程中,尽量少去setData,大量的setData数据会导致页面卡顿或下拉延时等。
不宜一次setData过多新数据,每次setData都会生成一个脚本,数据量太大会导致脚本编译执行时间过长,占用webView js线程。
在wxml里没有用到的变量等最好不要setData。
2. 图片
图片过大或者过多都有可能导致iOS客户端内存占用上升,从而触发系统回收小程序页面。

图片尽量都放在远程静态资源里,不要放到代码包里。
图片尽量在不同地方生成不同尺寸图片,如:列表页200px,详情页750px;
3.代码包优化(小程序代码包大小是2M)
两个及以上页面要封装。
不使用的代码和资源要及时清除。
能用代码解决的尽量不要用图片,如:图标等。
4. 缓存
只要用户不主动清除缓存,则缓存一直存在。
注意移除和清除的区别,删除某一个key的缓存,使用wx.removeStorage;清除所有缓存使用wx.clearStorage。
小程序的缓存永久存在(可以设置定时清除),不存在过期时间这个概念。
小程序的本地缓存有容量上限,最大不允许超过10MB。
5. 动画
小程序最大特点就是:快;大量使用动画效果将大大消耗手机性能,降低用户体验,虽然现在手机性能比以前好多了,但是动画还是适量使用即可。
6. 数据加载
避免首页进入时加载过多数据,不然会因为数据过大导致用户看到一定时间的白屏,此时我们应该做分屏加载,保证用户进入立马就能看到首屏内容。

总结
上面都是在小程序开发过程发现的问题及优化事项,注意事项远不如此,希望大家把自身发现的一些该注意的问题发出来,方便更多的人,本文持续更新!
本站部分文章、数据、素材收集于网络,所有版权均归源网站或原作者所有!
如果侵犯了您的权益,请来信告知我们下线删除,邮箱:357234902@qq.com




![[微信小程序] 页面跳转及参数传递](/static/upload/image/20220417/1650190809205463.jpg)
![[微信小程序] setData函数详解及注意事项](/static/upload/image/20220424/1650811449880301.jpg)




![[微信小程序]设置缓存过期时间](/static/upload/image/20220424/1650812583477745.jpg)