控制wx:for循环渲染数据
作者:Miao 阅读:5483次
场景:只渲染10条数据中的前5条,这里使用 wx:if 和 index 来进行限制,这里实例我们显示前5条(也就是索引小于5)。
list: [0, 1, 2, 3, 4, 5, 6, 7, 8, 9]
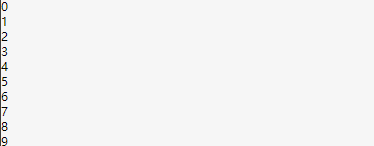
未控制显示数量
<block wx:for="{{list}}" wx:key="index">
<view>{{item}}</view>
</block>
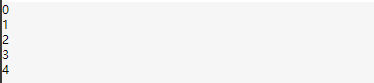
控制显示数量(前5条)
<block wx:for="{{list}}" wx:key="index" wx:if="{{index<5}}">
<view>{{item}}</view>
</block>
本站部分文章、数据、素材收集于网络,所有版权均归源网站或原作者所有!
如果侵犯了您的权益,请来信告知我们下线删除,邮箱:357234902@qq.com



![[微信小程序] 开发注意事项、疑问、代码优化](/static/upload/image/20220424/1650811125321342.jpg)

![[微信小程序] 页面跳转及参数传递](/static/upload/image/20220417/1650190809205463.jpg)

![[微信小程序] 获取地理位置](/static/upload/image/20220424/1650811051649686.jpg)
![[微信小程序] 参数传递、参数获取,获取当前页面url](/static/upload/image/20220417/1650188085259147.jpg)
![[微信小程序] 单张、多张图片上传(图片转base64格式)实践经验](/static/upload/image/20220417/1650185862328228.jpg)
![[微信小程序] 消息提示框,wx.showToast、wx.showModal、wx.showLoading](/static/upload/image/20220424/1650811357283407.jpg)