微信小程序实现锚点效果 scroll-view的scroll-into-view属性
作者:Miao 阅读:5437次
小程序中实现锚点效果,可以直接使用scroll-view的scroll-into-view属性就可以实现锚点效果,比较方便简单。那么需要用到scroll-view那些参数呢,下面具体讲讲:
scroll-x | scroll-y:设置滚动刚想
scroll-into-view:子元素id(id不能以数字开头)。设置哪个方向可滚动,则在哪个方向滚动到该元素。
scroll-with-animation:设置滚动条位置时使用动画过渡
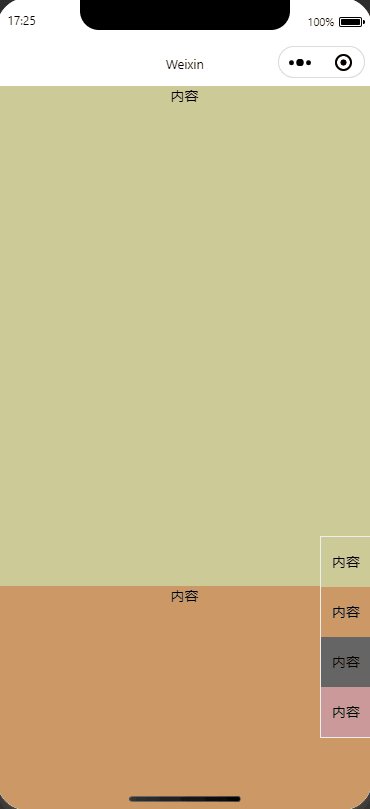
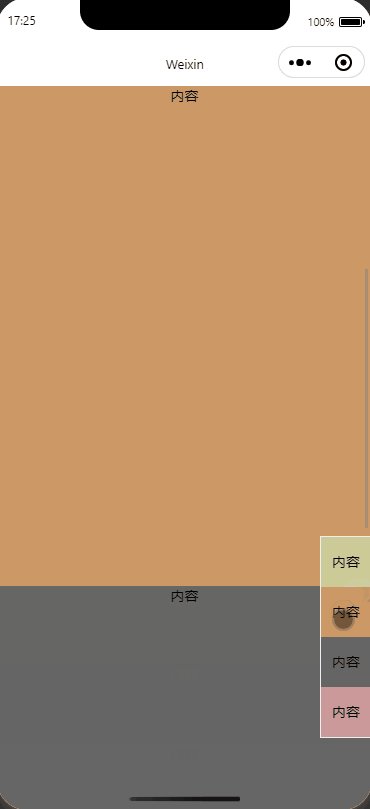
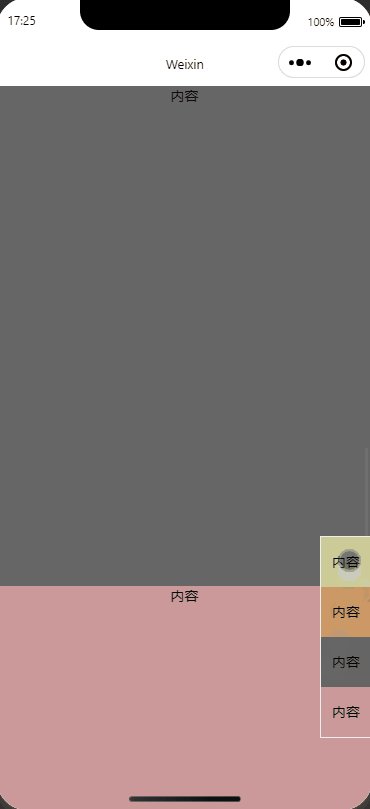
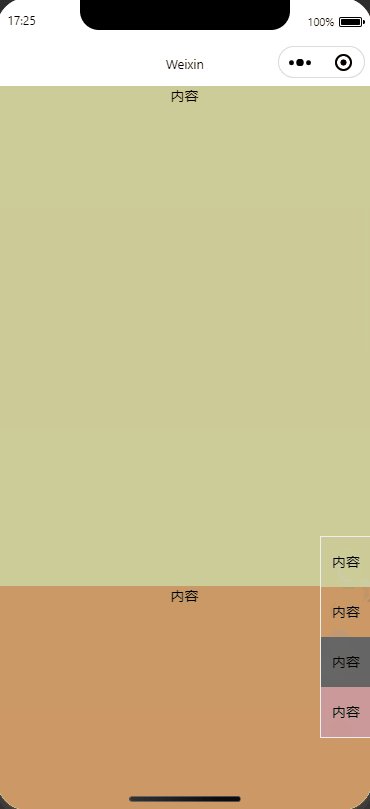
效果展示:

wxml
<view class="fixed">
<block wx:for="{{4}}" wx:key="index">
<view class="bg{{index}}" data-index="{{index}}" bindtap="getViewId">内容</view>
</block>
</view>
<scroll-view scroll-y class="scroll" scroll-into-view="{{viewid}}" scroll-with-animation>
<block wx:for="{{4}}" wx:key="index">
<view id="cont{{index}}" class="bg{{index}}">内容</view>
</block>
</scroll-view>注意:viewid值是动态的,通过setData设置即可。
js
Page({
data: {
viewid: ""
},
getViewId(e) {
this.setData({
viewid: "cont" + e.currentTarget.dataset.index
})
}
})wxss
page {
font-size: 28rpx;
text-align: center;
}
.bg0 {
background: #CCCC99;
}
.bg1 {
background: #CC9966;
}
.bg2 {
background: #666666;
}
.bg3 {
background: #CC9999;
}
.fixed {
border: 3rpx solid #eee;
width: 100rpx;
line-height: 100rpx;
position: fixed;
bottom: 10%;
right: 0;
z-index: 1;
}
.fixed view {
width: 100rpx;
}
.scroll {
height: 100vh;
}
.scroll view {
width: 100%;
height: 1000rpx;
}
本站部分文章、数据、素材收集于网络,所有版权均归源网站或原作者所有!
如果侵犯了您的权益,请来信告知我们下线删除,邮箱:357234902@qq.com




![[微信小程序]设置缓存过期时间](/static/upload/image/20220424/1650812583477745.jpg)

![[微信小程序] 消息提示框,wx.showToast、wx.showModal、wx.showLoading](/static/upload/image/20220424/1650811357283407.jpg)
![[微信小程序] 页面跳转及参数传递](/static/upload/image/20220417/1650190809205463.jpg)


![[微信小程序] setData函数详解及注意事项](/static/upload/image/20220424/1650811449880301.jpg)