[微信小程序] 单张、多张图片上传(图片转base64格式)实践经验
作者:Miao 阅读:4858次
定义初始数据:
data: {
imgList: [], // 图片集合
baseImg: [], // base64图片集合
maxImg: 8, // 图片上传最高数量(根据需求设置)
}第一步:从本地相册选择图片或使用相机拍照(wx.chooseImage)
// 选择图片
selectPictures: function() {
const that = this;
// 最多上传图片数量
if (that.data.imgList.length < that.data.maxImg) {
wx.chooseImage({
count: that.data.maxImg - that.data.imgList.length, // 最多可以选择的图片张数(最大数量-当前已上传数量)
sizeType: "compressed",
success: function(res) {
for (let i = 0; i < res.tempFilePaths.length; i++) {
that.data.imgList.push(res.tempFilePaths[i]);
}
// 显示图片(同步渲染到页面)
that.setData({
imgList: that.data.imgList
})
}
})
} else {
wx.showToast({
title: "最多上传" + that.data.maxImg + "张照片!"
})
}
}count:最多可以选择的图片张数(默认9)
sizeType:所选的图片的尺寸(original-原图,compressed-压缩图)
sourceType:选择图片的来源(album-从相册选图,camera-使用相机)
第二步:将图片本地路径转为base64图片格式(wx.getFileSystemManager().readFile)
// 图片转base64
conversionAddress: function() {
const that = this;
// 判断是否有图片
if (that.data.imgList.length !== 0) {
for (let i = 0; i < that.data.imgList.length; i++) {
// 转base64
wx.getFileSystemManager().readFile({
filePath: that.data.imgList[i],
encoding: "base64",
success: function(res) {
that.data.baseImg.push('data:image/png;base64,' + res.data);
//转换完毕,执行上传
if (that.data.imgList.length == that.data.baseImg.length) {
that.upCont(that.data.textCont, that.data.baseImg);
}
}
})
}
}
else {
wx.showToast({
title: "请先选择图片!"
})
}
}filePath:要读取的文件的路径 (本地路径)
encoding:指定读取文件的字符编码(ascii,base64,binary,hex......)
第三步:执行上传,把图片数组传输给后端即可
// 执行上传
upCont: function (baseImg) {
const that = this;
wx.request({
url: "上传地址",
method: "POST",
data: {
imglist: baseImg
},
success: function (res) {
if (res.data.code == 200) {
wx.showModal({
title: "提示",
content: "提交成功,棒棒哒!"
})
// 清空当前数据
that.data.imgList = [];
} else {
wx.showModal({
title: "提示",
content: "上传失败!"
})
}
}
})
}删除功能:被选中图片移除当前图片数组
// 删除图片(选中图片移除)
delImg: function(e) {
const that = this;
const index = e.currentTarget.dataset.index; // 当前点击图片索引
that.data.imgList.splice(index, 1);
that.setData({
imgList: that.data.imgList
})
}tips:
点击提交按钮后可以增加显示loading提示框:wx.showLoading(),返回结果后隐藏loading提示框:wx.hideLoading(),此方法可以避免重复点击!
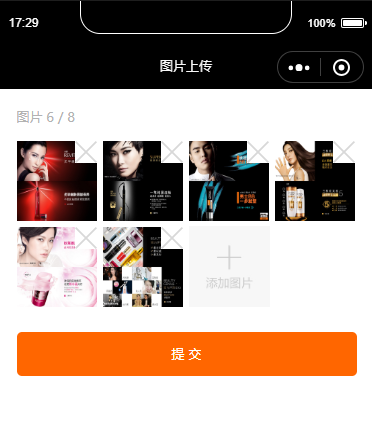
效果图:

完整代码:
1.js代码(直接复制文中代码即可)
2.wxml
<view class="img-list">
<view class="txt">图片 {{imgList.length}} / {{maxImg}}</view>
<view class="list">
<!-- 图片展示列表 -->
<view class="li" wx:for="{{imgList}}" wx:key="index">
<image class="file" src="{{item}}"></image>
<!-- 删除图片 -->
<image class="close" src="/images/close.png" data-index="{{index}}" bindtap="delImg"></image>
</view>
<!-- 添加图片 -->
<view class="li" bindtap="selectPictures">
<image class="file" src="/images/upload.jpg"></image>
</view>
</view>
</view>
<view class="btn" bindtap="conversionAddress">提 交</view>3.wxss
.img-list{ width: 700rpx; margin: 0 auto;}
.img-list .txt{ width: 680rpx; padding: 40rpx 0 20rpx; margin: 0 auto; color: #b2b2b2;}
.img-list .list{ width: 700rpx; overflow: hidden;}
.img-list .list .li{ width: 160rpx; margin: 10rpx 0 0 10rpx; height: 160rpx; border: 1rpx solid #fff;
float: left; position: relative;}
.img-list .list .li:last-child{ border: 1rpx solid #f7f7f7;}
.img-list .list .li .file{ display: block; width: 160rpx; height: 160rpx;}
.img-list .list .li .close{ position: absolute; top: 0; right: 0; width: 44rpx; height: 44rpx; background: #fff;}
.btn{ background: #f60; width: 680rpx; border-radius: 10rpx; line-height: 88rpx;
color: #fff; text-align: center; margin: 50rpx auto 0;}
本站部分文章、数据、素材收集于网络,所有版权均归源网站或原作者所有!
如果侵犯了您的权益,请来信告知我们下线删除,邮箱:357234902@qq.com
上一篇:没有了!



![[微信小程序] 消息提示框,wx.showToast、wx.showModal、wx.showLoading](/static/upload/image/20220424/1650811357283407.jpg)



![[微信小程序] 页面跳转及参数传递](/static/upload/image/20220417/1650190809205463.jpg)

