![[微信小程序] 消息提示框,wx.showToast、wx.showModal、wx.showLoading](/static/upload/image/20220424/1650811357283407.jpg)
相比H5弹出框的实现方式要么用插件,要么自己写;微信小程序则提供了几个弹出框api,使用起来更简单、方便;每个api都有不同的使用方式、场景,今天我们就来说说小程序的几种弹出框。
![[微信小程序] 页面跳转及参数传递](/static/upload/image/20220417/1650190809205463.jpg)
小程序的跳转方法有很多种,有的人一直只用wx.navigateTo跳转,由于页面栈限制,跳着跳着小程序就没反应了,今天就来说小程序的跳转几种跳转方式及作用。一、wx.switchTab跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面。需要跳转的 tabBar 页面的路径 ,需在 app.json 的 tabBar 字段定义的页面,路径后不能带
![[微信小程序] 自定义navigationBar顶部导航栏,兼容适配所有机型(完整案例)](/static/upload/image/20220417/1650186087403490.jpg)
navigationBar相信大家都不陌生把?今天我们就来说说自定义navigationBar,把它改变成我们想要的样子(搜索框+胶囊、搜索框+返回按钮+胶囊等)。思路隐藏原生样式获取胶囊按钮、状态栏相关数据以供后续计算根据不同机型计算出该机型的导航栏高度,进行适配编写新的导航栏引用到页面正文一、隐藏原生的navigationBarwind

在CSS3之前,动画主要都是以JavaScript或者Gif图片来实现,但是实现效果并不是很理想或者制作起来很麻烦,自有了CSS3之后很多动画几句代码即可实现,方便,快速,性能更好。
![[微信小程序] 参数传递、参数获取,获取当前页面url](/static/upload/image/20220417/1650188085259147.jpg)
参数传递、参数获取,获取当前页面url。首先在小程序中,所有页面的路由都由框架统一管理。getCurrentPages() 函数用于获取当前页面栈的实例,以数组形式按栈的顺序给出,第一个元素为首页,最后一个元素为当前页面。
![[微信小程序] 单张、多张图片上传(图片转base64格式)实践经验](/static/upload/image/20220417/1650185862328228.jpg)
单张、多张图片上传(图片转base64格式)实践经验,第一步:从本地相册选择图片或使用相机拍照(wx.chooseImage),第二步:将图片本地路径转为base64图片格式(wx.getFileSystemManager().readFile)。。。

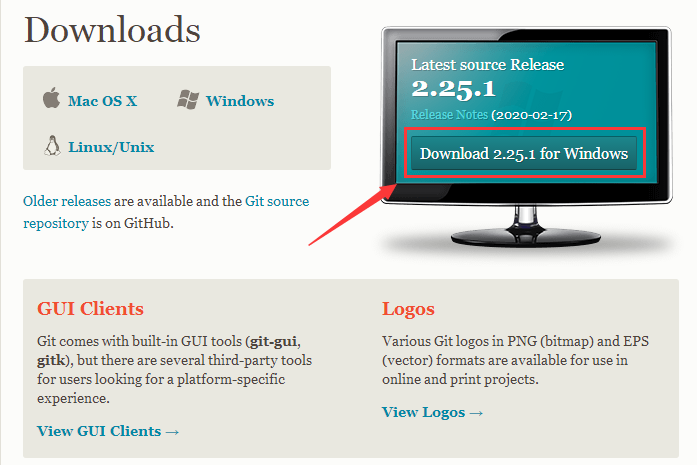
本文主要介绍下Git的下载、安装及基本配置,予以初学者朋友帮助,更快的了解Git基础知识和快速使用Git。一、下载Git(官网下载慢时,可选择其他下载方式)1.官网下载地址:https://git-scm.com/download2.腾讯软件中心:https://pc.qq.com/det

注意事项:jquery2.0以上版本不再支持IE6/7/8,请根据项目需求选择版本;jquery官网引用地址经常会出现打不开的情况,尽量不要调用官网地址;个人建议:选择合适的版本,下载保存到自己服务器;jquery-3.5.1//微软压缩版<scriptsrc="https://ajax.aspnetcdn.com/ajax/jquery/jquery-3.5.1.min.js&quo

给文字渐变很简单,只需要用到css3的background-image和background-clip属性,我们先来看看效果:CSS3 实现文字渐变色#linear-gradient {font-size: 24px;background-image: linear-gradient(red, blue);-webkit-background-clip: text;color: transparent;}

js动态修改页面标题title,跳转页面后,获取后台数据后更改页面标题。

HTML的全称是(Hyper Text Markup Language )即超文本标记语言,它是互联网上应用最广泛的标记语言。不要把HTML语言和Java、C等编程语言混淆起来,HTML只是一种标记语言,简单地说,HTML文件就是普通文本+HTML标记(HTML标签),和不同的标记就能表示不同的效果。1.HTML发展历史| HTML1.0 | 在1993年6月作为互

escape 和 unescapeescape 方法对String对象进行编码,以便他们能够在所有计算机上可读。对除ASCII字母、数字、标点符号 @ * _ + - . / 以外的其他字符进行编码。unescape 方法可对用escape方法进行了编码的URL进行解码。escape("https://www.wmlike.com/?id=20&wz=qiandu