uni-app APP第一次下载进入首页前的用户服务协议和隐私政策的授权弹窗
作者:Miao 阅读:7832次
在uniapp项目manifest.json文件的源码视图中,找到app-plus,在app-plus下,添加以下代码即可:
"privacy" : {
"prompt" : "template",
"template" : {
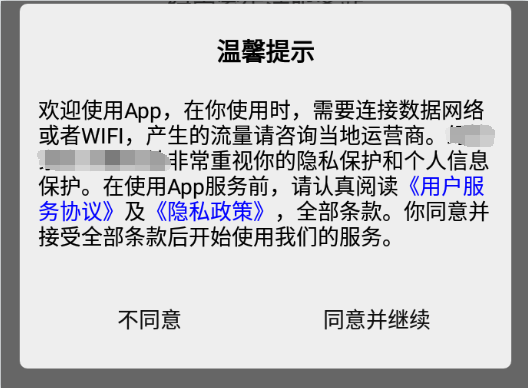
"title" : "温馨提示",
"message" : "欢迎使用App,在你使用时,需要连接数据网络或者WIFI,产生的流量请咨询当地运营商。[这里填写app名称]非常重视你的隐私保护和个人信息保护。在使用App服务前,请认真阅读<a href='用户服务协议网址'>《用户服务协议》</a>及<a href='隐私政策网址'>《隐私政策》</a>,全部条款。你同意并接受全部条款后开始使用我们的服务。<br/>",
"buttonAccept" : "同意并继续",
"buttonRefuse" : "不同意"
}
}如图所示:

本站部分文章、数据、素材收集于网络,所有版权均归源网站或原作者所有!
如果侵犯了您的权益,请来信告知我们下线删除,邮箱:357234902@qq.com
上一篇:没有了!




