
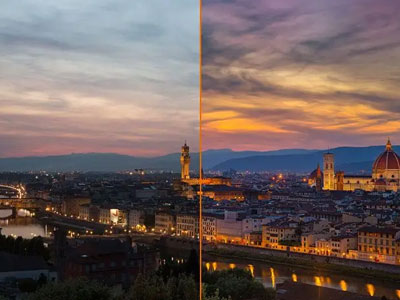
CSS3中引入的滤镜效果,可以将滤镜效果绘制到网页上,对图像等图形元素执行视觉效果操作,如模糊,平衡对比度或亮度,色彩饱和度等,该属性按提供的顺序接受一个或多个滤镜功能。

微信小程序中使用MD5加密,在utils文件夹里放入md5.js(md5.js放在本文尾部),方便调用;在需要使用的页面或组件中require引入外部文件;另外md5.js里默认使用exports输出了3个方法,如需其它(hex_md5,b64_md5,str_md5,hex_hmac_md5,b64_hmac_md5,str_hmac_md5)加密请自行添加输出;

js计算字符串长度,区分中文英文字符,常用在文字类功能限制字数,比如:评论、写文章等。下文2种方法,一种根据中、英文计算总字节长度;一种直接反馈字符串长度(length),不区分中英文。

错误日志:[Info] Error occurred during initialization of VM [Info] Could not reserve enough space for 1048576KB object heap [Error] 制作结果:Failed. Reason:解决方法:1.找到安心打包插件(app-safe-pack)目录下app-safe-pack.ini文件2.将文件内容里-Xmx1024M修改为-Xmx512M3.重新提

具体步骤:1.把uniapp打包后的apk安装包的扩展名改:zip;2.解压zip包 打开目录META-INF找到ANDROID.RSA文件,名字可能会有变化,找到后缀.RSA文件;3.使用cmd命令keytool -printcert -file ANDROID.RSA;

在日常开发中,正则表达式是非常有用的,正则表达式在每个语言中都是可以使用的,他就跟JSON一样,是通用的。在日常开发中,了解一些常用的正则表达式,能大大提高你的工作效率,今天就给大家分享25个开发中常用的正则表达式吧!

在开发中,常常看见图片下方有一条间隙,不大不小就在那里,下面就说说有哪些方法可以清除掉这个间隙:方法一:给父元素(container)设置font-size: 0;方法二:给img设置display:block;

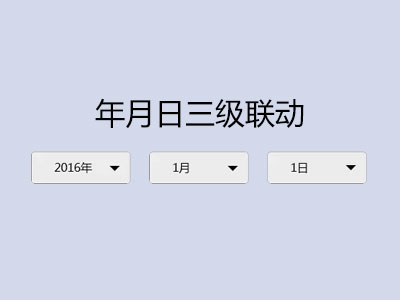
javascript实现年月日三级联动,javascript,新建js文件保存即可,方便调用。SYT="-选择年份-";SMT="-选择月份-";SDT="-选择日期-";BYN=50;//年份范围往前n年AYN=5;

在日常工作中,单选是比较常见的;用到getElementsByName(name)方法,查询元素的name属性,和getElementById()相似,这里就以是否注射新冠疫苗写个小例子。
![[微信小程序]实现小程序跳转其它小程序](/static/upload/image/20220417/1650190809205463.jpg)
这里我们直接使用官方提供的方法即可:wx.navigateToMiniProgram,下面我们就来介绍一下:appId:要打开的小程序 appId,path:打开的页面路径,如果为空则打开首页,可携带参数。如:传入 "?foo=bar"。**extraData:**需要传递给目标小程序的数据,目标小程序可在App.onLaunch,App.onShow中获取到

在uniapp项目manifest.json文件的源码视图中,找到app-plus,在app-plus下,添加以下代码即可:"privacy" : {"prompt" : "template","template" : {"title" : "温馨提示","message" : "欢迎使用App,在你使用时,需要连接数据网络或者WIFI,产生的流量请咨询当地运营商。
![[微信小程序]设置缓存过期时间](/static/upload/image/20220424/1650812583477745.jpg)
因为小程序缓存没有说明具体清除时间,所以我们就得自己设置过期时间对缓存进行清理,以达到我们的业务场景,方便使用。获取缓存的过期时间let clearTime = wx.getStorageSync("clearTime");// 判断clearTime是否存在if (clearTime) {if (new Date().getTime() > clearTime) {// 已过期,