
变量是所有编程语言的基础之一,可以用来存储数据,例如字符串、数字、布尔值、数组等,并在需要时设置、更新或者读取变量中的内容。我们可以将变量看作一个值的符号名称。###变量的命名规则在 JavaScript 中,变量名称并不能随便定义,需要遵循标识符的命名规则,如下所示:- 变量名中可以包含数字、字母、下划线_

本文我们讲解一下 JavaScript 中的几个简单的概念,包括标识符、关键字、保留字、大小写和字面量。这些基本概念虽然不能直接提升我们的编程能力,但它们是 JavaScript 的基本组成元素。###标识符所谓标识符(Identifier),就是名字。JavaScript 中的标识符包括变量名、函数名、参数名、属性名、类名等。合法的标

JavaScript(简称“JS”)是当前最流行、应用最广泛的客户端脚本语言,用来在网页中添加一些动态效果与交互功能,在 Web 开发领域有着举足轻重的地位。JavaScript 与 HTML 和 CSS 共同构成了我们所看到的网页,其中:- HTML 用来定义网页的内容,例如标题、正文、图像等;- CSS 用来控制网页的外观,例如颜色、字体

想要实时监听input的输入只要使用 bindinput(**键盘输入时触发,event.detail = {value, cursor, keyCode},keyCode 为键值,2.1.0 起支持,处理函数可以直接 return 一个字符串,将替换输入框的内容。**) 就可以了,微信小程序提供了方法获取,还是比较方便的。

这里是针对后端输出内容,也就是后台使用文本编辑器传的内容,因为编辑器都会带上各种标签,在小程序展示的时候就需要去做解析,这里我们用wxParse插件。解压后直接放根目录就行,暂时不用修改任何文件。

wx.clearStorage() 清除本地所有小程序,wx.clearStorageSync()为同步接口,效果同理。我们先随便添加2条缓存;wx.setStorageSync("name", "测试小程序");wx.setStorageSync("版本", "1.0.0");然后我们使用wx.clearStorage()方法.

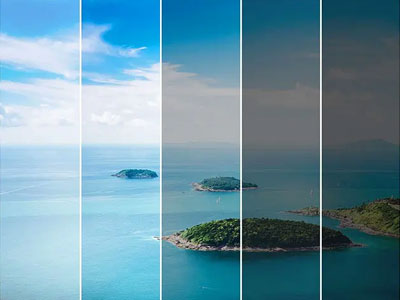
大家会发现,在做项目的时候,会出现一个图标多个颜色,但是大小都比较相近,但是又不能为了几张图片去加载一个矢量图库,所以很多时候可能就会切几张图。其实filter已经有对纯色图片进行颜色调整的功能。这里具体会用到filter里的:色相旋转hue-rotate(deg) | saturate(%) | brightness(%),这几个数值是可以在ps具体看

微信小程序中的swiper组件是滑块视图容器,但是有很多样式是固定的,而实际使用的时候可能会根据轮播图大小、样式,可能就需要改变指示点的样式。(常见:修改指示点颜色、把知识点修改为小长方形等)。

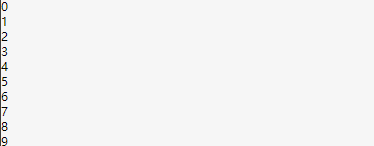
场景:只渲染10条数据中的前5条,这里使用 wx:if 和 index 来进行限制,这里实例我们显示前5条(也就是索引小于5)。list: [0, 1, 2, 3, 4, 5, 6, 7, 8, 9]先看未添加显示效果{{item}}增加显示后效果

css3的出现,解决了一个div只能设置一个背景的问题,使一个div可以设置直接多个背景图片。不会像以前还要写多个div来放多个背景图片。

template可以理解为:通用模板、通用函数,就是可以在多个地方重复使用,可以减少代码冗余,也管理方便,使用比较方便。####举个栗子:如图所示,像购物类小程序,猜您喜欢这种板块一般都会在多个地方出现,咱们可以把wxml里的代码提取出来,放到template里,通过数据传输,就可以达到不同地方使用同一样式,展示内容

小程序中提供了wx.getSystemInfo(OBJECT),可以获取到当前设备信息;在获取到的设备信息结果中,找到platform属性(客户端平台),然后可以使用platform进行条件判断,针对不同客户端显示不同内容;