[微信小程序] 获取view宽高度、获取自定义组件宽高度
作者:Miao 阅读:11239次
一、获取view宽高度
给view设置一个id(class)名,用法和jQuery类似,用来获取指定id相关信息。
<view id="test">测试view</view>
把方法写在onReady,是为了再页面初次渲染完成后,再去获取,避免不准确或获取不到的情况。
onReady: function (e) {
const query = wx.createSelectorQuery();
query.select('#test').boundingClientRect(function (res) {
console.log(res)
}).exec()
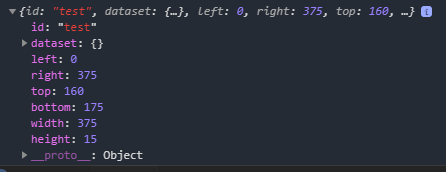
}输出结果:

二、获取自定义组件宽高度
获取自定义组件的相关信息,与获取view信息基本一致,只需要把const query = wx.createSelectorQuery()替换成const query = wx.createSelectorQuery().in(this)就可以了。
const query = wx.createSelectorQuery().in(this);
query.select('#test').boundingClientRect(function (res) {
console.log(res)
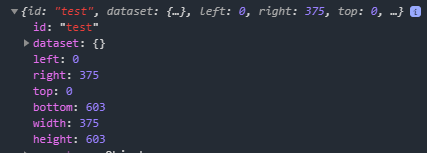
}).exec()但是在实际使用的时候,却发现一个问题,这样是能获取到组件的相关信息,但是高度却和实际的有误差:

如图,获取到组件高度为603,而实际#test组件高度为160,这就有点坑了,不知道大家有没有遇到这样的情况???
本站部分文章、数据、素材收集于网络,所有版权均归源网站或原作者所有!
如果侵犯了您的权益,请来信告知我们下线删除,邮箱:357234902@qq.com



![[微信小程序]设置缓存过期时间](/static/upload/image/20220424/1650812583477745.jpg)
![[微信小程序] 单张、多张图片上传(图片转base64格式)实践经验](/static/upload/image/20220417/1650185862328228.jpg)

![[微信小程序] 自定义navigationBar顶部导航栏,兼容适配所有机型(完整案例)](/static/upload/image/20220417/1650186087403490.jpg)


![[微信小程序] setData函数详解及注意事项](/static/upload/image/20220424/1650811449880301.jpg)
![[微信小程序] 参数传递、参数获取,获取当前页面url](/static/upload/image/20220417/1650188085259147.jpg)